導入すべきプラグイン
WordPress(ワードプレス)初心者に方って「こんな感じで〇〇したいんだけどどのプラグインをインストールすればいいのか」って分かりずらいですよね。
私自身、まだまだWordPress(ワードプレス)初心者ですから「こんな感じにするときはこのプラグイン」ってのは分かっていないのが本音です。
そして今回「サイドメニューにリンク付きの画像を挿入したいけどどうすればいいのか」って問題にぶち当たったので色々と調べてみた結果、その問題を解決してくれるプラグインがあったので備忘録的な意味合いを兼ね説明していきますね。
サイドメニューにリンク付き画像を挿入してくれる簡単プラグイン
WordPress(ワードプレス)には沢山のプラグインがありますが、WordPress(ワードプレス)初心者には沢山あり過ぎて使いこなせれていないのが現状ですよね。
っていうか、私はハッキリ言って使いこなせれていません・・・・
そして今回サイドメニューにリンク付きプロフィール画像を挿入しようと思ったんですが、その方法が分からず困っていたのでその方法を調べてみました。

多分、サイドメニューにリンク付き画像を挿入する方法は沢山あるかと思いますが、あまり難しいのは面倒なので今回はリンク付き画像を挿入出来るプラグインをインストールして対応していきたいと思います。
このリンク付き画像を挿入してくれるプラグイン名は「Simple Image Widget」になります。
サイドメニューにリンク付き画像を挿入出来るプラグイン「Simple Image Widget」以外にも「Image Widget」というプラグインもあります。
自分で使いやすいプラグインを選択されるのをおすすめします。
「Simple Image Widget」をインストールする
プラグインを新規でインストールする場合は、編集画面の左メニューバーから「プラグイン」→「新規追加」→右上のキーワードに「Simple Image Widget」をコピペして検索するとインストールしたいプラグインが表示されます。
そして自分がインストールしたいプラグインの右上の「今すぐインストール」をクリックしてプラグインを有効化すればこれでプラグインは使えるようになります。
実際にサイドメニューにリンク付き画像を挿入してみる
早速、実際にサイドメニューにリンク付き画像(今回はプロフィール)を挿入してみます。
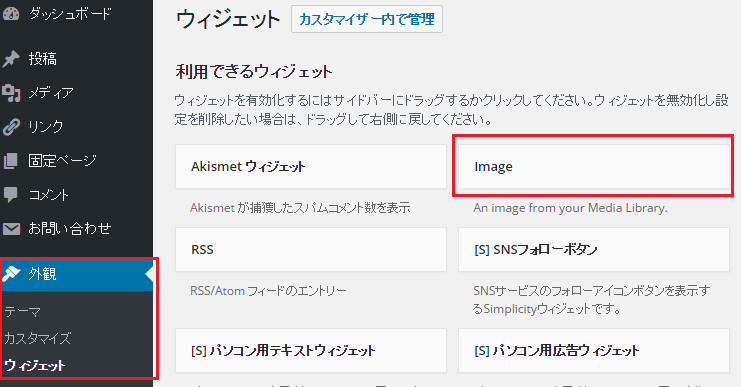
「Simple Image Widget」プラグインのインストールが完了していれば「外観」→「ウィジェット」と進むと「image」というがウィジェットが新たに作成されています。

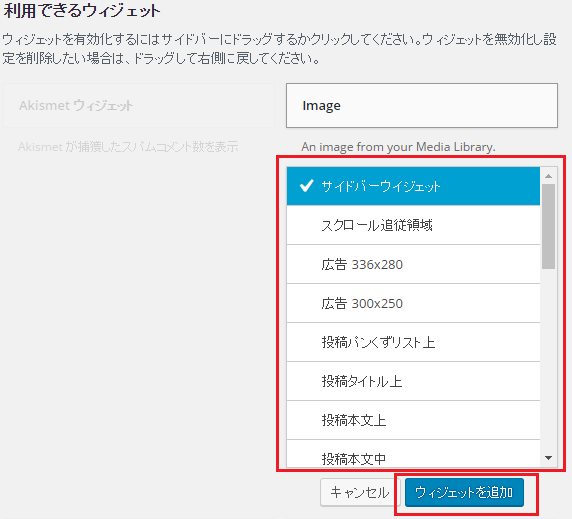
「image」をクリックするとどこに画像を挿入するのか選択できるので自分が挿入したい箇所を選択し「ウィジェットを追加」をクリックします。

今回はサイバーバーにウィジェットを追加するのでこんな感じですね。
するとサイドバーウィジェットに先ほどの「image」が挿入されています。
「image」をクリックすると下記の様な画面になるのであとは各種設定していけばサイドメニューバー上にリンク付き画像が挿入できます。

実際に設定が完了するとこの様にサイドメニューバー上にリンク付き画像が挿入されます。

若干説明不足の点もありますが、サイドメニューにリンク付き画像を挿入してみたいと思っている方は是非試してみてください。